Web Technology
"Technology at its heart should serve and connect everyday people."
What I Do
Design
- UX Design
- UI Design
- Responsive design
Web and Application Development
- UX Development
- UI Development
- Front-End Development
- JavaScript
- Ruby on Rails
- PHP
- WordPress
- Drupal
Project Management
- Project planning
- Agile project management
Experience
- Software Developer
- Sassafras Tech Collective
- February 2024 - Present
- Volunteer
- DIA Design Guild
- January 2022 - Present
- Senior UX Developer
- Thunderbird, MZLA, Mozilla
- September 2022 - February 2024
- Application Developer
- Stoneridge, Inc.
- June 2020 - September 2022
- Web Developer and Member/Owner
- Sassafras Tech Collective
- October 2014 - June 2020
Web Development Training
- Web Systems Development (PHP, Java)
- Computer Information Systems Department
- Oakland Community College, Farmington Hills, MI
- June 2025 – August 2025
- JavaScript
- Computer Information Systems Department
- Oakland Community College, Farmington Hills, MI
- January 2025 – April 2025
- Intro to Programming (Java)
- Computer Information Systems Department
- Oakland Community College, Farmington Hills, MI
- January 2025 – April 2025
- UX Research and Design
- English Department
- Eastern Michigan University, Ypsilanti, MI
- August – December 2024
- Introduction to Database Systems
- Computer Information Systems Department
- Oakland Community College, Farmington Hills, MI
- August – December 2021
- Web Technologies and Techniques
- Computer Science Department
- Williams College, Williamstown, MA
- Spring 2005
- Modern Frontend Development
- coLearning @ The Factory, Grand Rapids, MI
- April 30 - June 2013
- Topics covered: HTML5, CSS3, Responsive Design, PSD to HTML/CSS, Git
- Build a Dynamic Website
- Grand Circus, Detroit, MI
- September 30 - December 9, 2013
- Topics covered: HTML, CSS, Bootstrap, JavaScript, jQuery, Git
Portfolio
Gallery
Some of My Work
Below are some of the smaller projects I've worked on as a developer. Most of my work has been on larger long-term projects.
- Mary Assel
- What: Web Administration, Theme Selection
- Tools Used: WordPress
- Summary: Set up a simple site to highlight the work of a writer
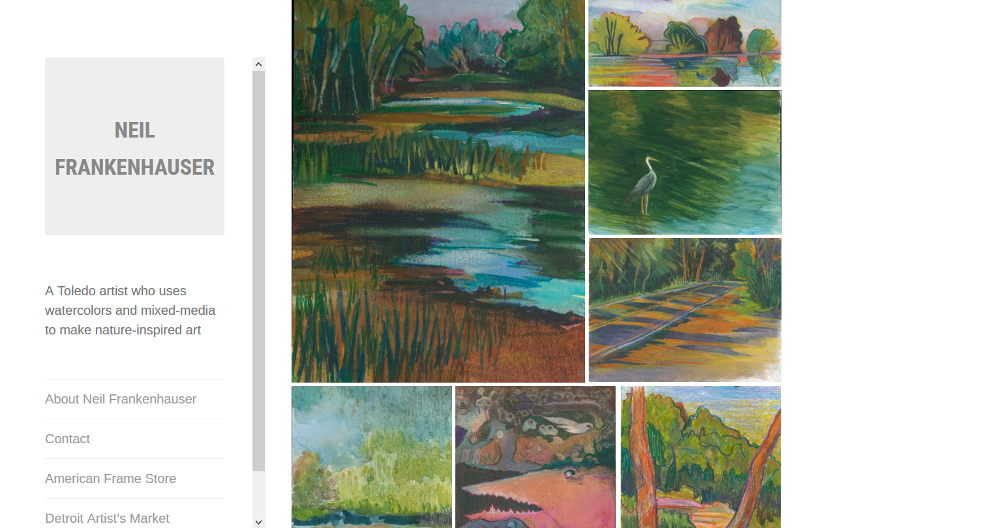
- Neil Frankenhauser
- What: Web Administration, Theme Selection
- Tools Used: WordPress, Photo Editing
- Summary: Set up a simple site to showcase the work of a visual artist
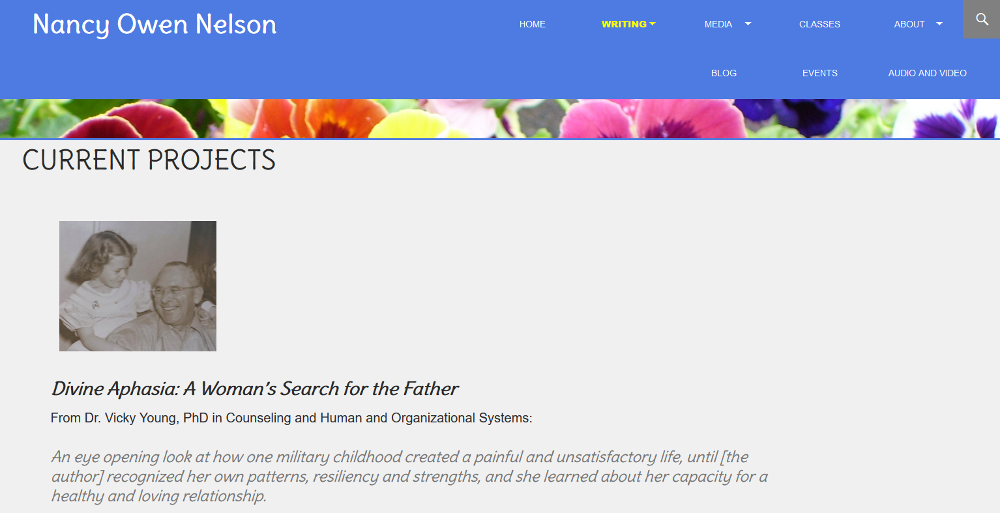
- Nancy Owen Nelson
- What: Web Administration, Design, Development
- Tools Used: HTML, CSS, WordPress, PHP, JavaScript
- Summary: Created a website for a writer, including building a custom theme
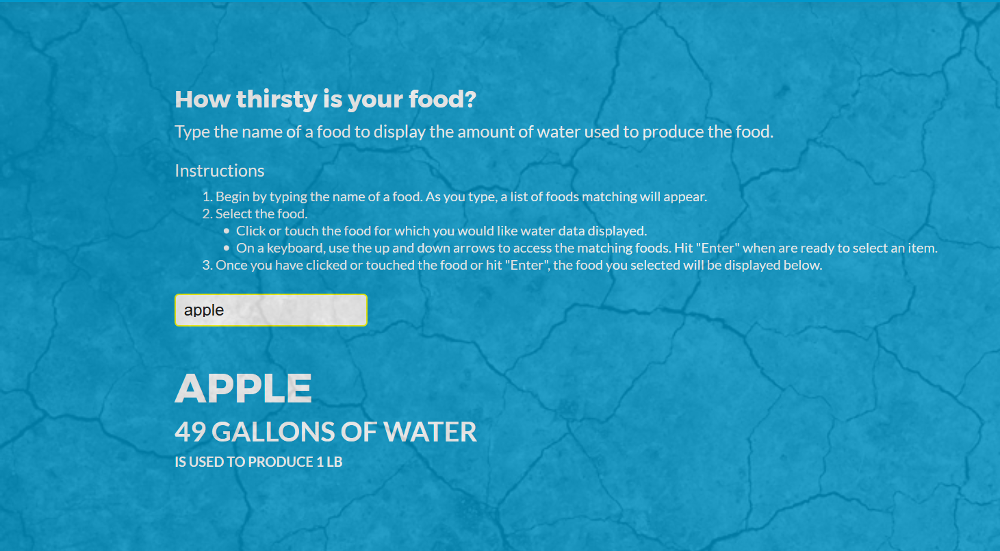
- Got Drought Water Calculator
- What: WordPress Plugin Development
- Tools Used: WordPress, PHP
- Summary: Built a plugin for a water calculator to measure the amount of water used to produce foods and beverages
Volunteering
Times I Helped People Understand Technology
- Teaching Assistant
- Intro to Ruby
- Girl Develop It Ann Arbor and Girl Develop It Detroit
- spring 2015
- Speaker
- Git and Version Control: Demystified
- Girl Develop It Ann Arbor
- July 10, 2014
- Teaching Assistant
- Getting Sassy With CSS
- Girl Develop It Detroit
- December 7, 2013 and April 12, 2014
- Teaching Assistant
- Intro to JavaScript and jQuery
- Girl Develop It Detroit
- Volunteer
- MediaFront Module, Drupal
- 2011 - 2012